

20 min read
Web Development Roadmap 2023
Do you want to become a full-stack web developer in 2023? The demand for programmers continues to rise even through the pandemic. If you're wondering if it's too late for you to get started, NO, it's not too late. So let me show you what you need to do.
Intro

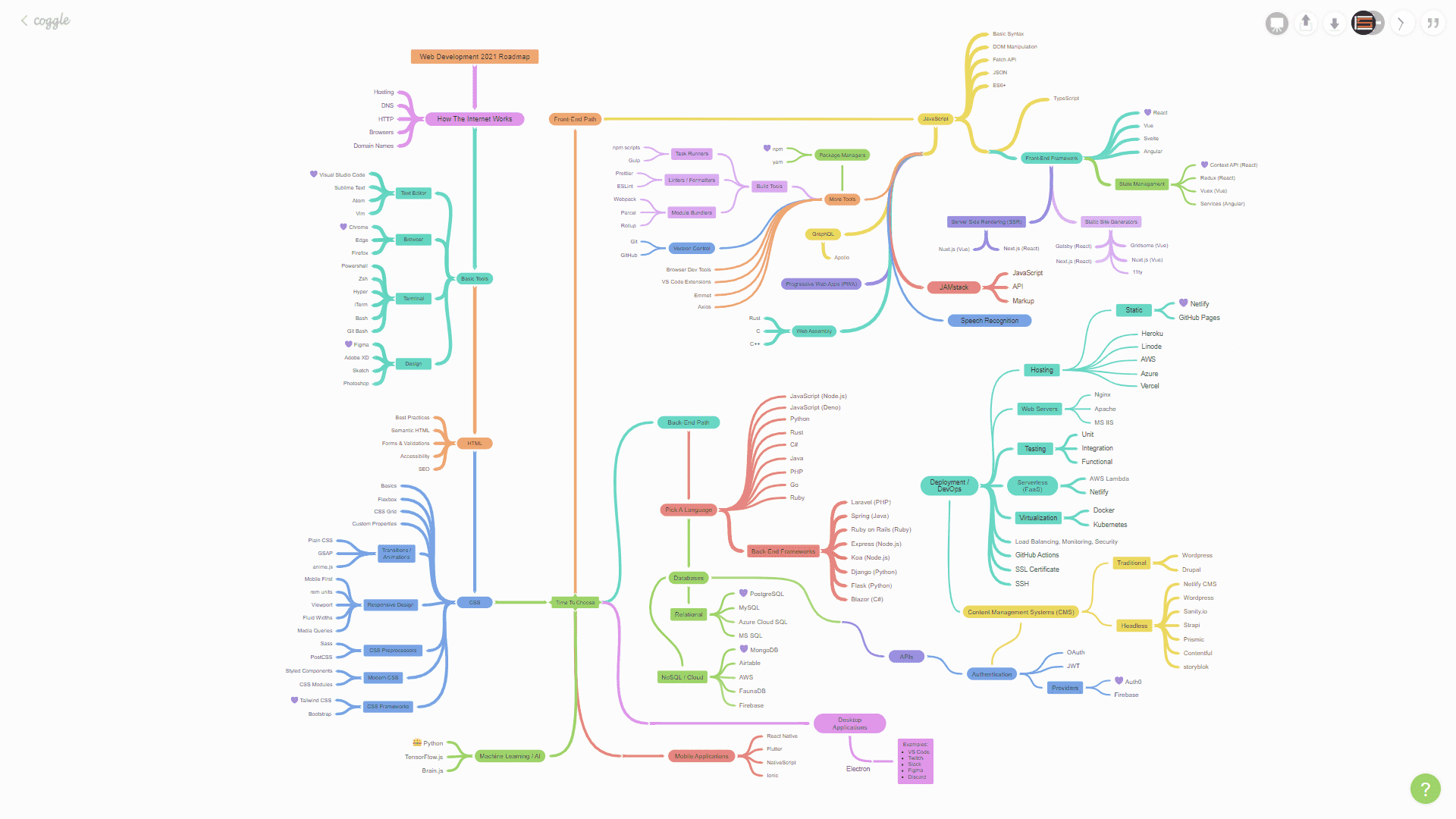
You've probably seen road maps like these, I've even created one before. These crazy spaghetti diagrams of hundreds of technologies. These are packed full of info but mostly overwhelm and confused people.
In this article, I'll stick to a roadmap of the core essentials that you need to learn in order to become a full-stack web developer in 2023. Then, after that, I'll talk about a few technologies that are optional, and extracurricular, that you might want to look into after you've learned the basics.
Not only am I going to give you this roadmap, but I've also curated a list of resources for each technology that will get you started learning each one. And I'm going to provide that to you for FREE.
So, I'm going to refer to a ton of resources throughout this article. I have all of them consolidated into a list for you: 2023 Web Dev Roadmap.
I want to be clear though, that you don't need to learn every technology out there. And the best way to pick a technology is to look at the market, and the companies that you would want to work for, and see what technologies they use. Then learn those technologies and languages.
The great thing is that once you've learned one programming language, it's pretty easy to learn another.
Quick disclaimer: I'm not going to cover, in this roadmap, every technology out there. If I leave anything out, it's not because it's not good to know. There is a great use case for everything. But I'm going to focus on the ones that I think will be great to know in 2023.
So, let's get into it...
If you prefer to watch, here's the video version:
Top Skill to Learn
Before you even get started learning web development, you will need to know that the best skill any developer can master - is Googling.
Google is a developer's best friend. When you don't know how to fix an issue, or need to learn how to accomplish a specific task, the first thing you should do is Google it.
Try to find an answer to your questions on your own, and do research. Especially when learning a new technology, the documentation for that tech will most likely answer all of your questions.
If you do need to reach out to the community for help, be very detailed about what your issue is and what you've already tried and searched for.
Get good at Googling. Even the most experienced developer can't remember everything.
How The Internet Works
The first thing that you should understand, if you are just getting started, is how the internet works. You need a basic understanding of how browsers, domain names, hosting services, HTTP/HTTPS, and DNS works.
I have a couple of great resources that will help you understand these concepts.
Basic Tools
Next, you need to set up your basic tools. In web development, the main tools are your browser, code editor, and terminal.
Browser
Browsers are a very important tool for web developers. They are how the end users will view our applications. I prefer to use Chromium-based browsers as my main browser. I use Microsoft Edge specifically, but Chrome and Brave are other Chromium-based browsers that are great. But, when it comes to testing your websites and web apps, you need to test with all of the major browsers to ensure that your application will work properly in all of them. Currently, I test every project in Chrome, Edge, Safari, and Firefox to make sure it looks good and works in all of them.
Text Editor
The text editor is a web developer's best friend. The better you understand what it's capable of the more efficiently, accurately, and quickly you'll be able to write code.
My favorite code editor is VS Code! It is the most popular for the vast majority of developers.
I have tons of resources on my YouTube channel that can help you install, configure, and become familiar with VS Code.
If you want to become a pro in VS Code, I even have an entire course that will help you Become A VS Code SuperHero!
Terminal
Next, you will need to get used to using the terminal, or command line. Some are scared of it, but I promise, it's not that bad.
There are many options for a terminal. Every operating system comes with a terminal. Windows comes with 2; the Command Prompt and PowerShell. You can also use the Windows Subsystem for Linux (WSL) which gives you a Linux shell on Windows.
Another option, the one that I use, is Git Bash.
If you are on macOS or Linux, I would recommend Zsh.
And I'll provide links to all of those.
Coding
After you get your local environment set up, it's time to start coding! The first things you should learn are HTML, CSS, and JavaScript.
HTML provides structure to a website. CSS makes it look good. And JavaScript makes things happen.
HTML
The first thing to learn is HTML. Every webpage uses HTML. It is the main building block of the web. HTML provides the structure of a website. It is not a programming language, but a markup language.
You'll need to learn the basic syntax, semantic HTML, forms & validation, accessibility, SEO, and best practices. I have a bunch of resources for you to learn all that.
CSS
CSS is another important part of every website. It makes them look good by styling the HTML elements, and it adds flair with transitions and animations.
Now, there is a lot to CSS. If you are going to focus on Front-End development, you must understand CSS fully!
After learning the basics, you'll want to learn the layout features of Flexbox and CSS Grid.
After that, be sure to get comfortable with responsive design including rem units, viewport settings, fluid widths, and media queries.
Then there are CSS Frameworks. Some people just skip over the CSS basics and go straight to frameworks. And that's not good. You need to have a solid understanding of CSS before learning a CSS framework. So, I wouldn't suggest looking at any CSS frameworks at this time, but they are included later in the Roadmap.
JavaScript
JavaScript is the first programming language that you'll learn as a developer. HTML is a markup language, CSS is a styling language, and JavaScript is a programming language. It makes the website do "things".
So, you'll need to learn the basic syntax, DOM manipulation, the fetch API, JSON, and ES6+ features.
You should spend most of your time on this part. It is extremely important that you fully understand JavaScript before moving on.
For those who want to learn a JavaScript framework like React or Vue, DO NOT start learning a framework before you understand "vanilla", plain, JavaScript. These frameworks are based on JavaScript. You need this knowledge first.
I have tons of resources listed for you to fully learn JavaScript.
Terminal
Next, I would recommend you learn a bit more about the terminal. As you start getting into version control, frameworks, deployments, and other tech you'll need to use the terminal more and more. So, this is a good time to get more comfortable with the terminal.
Again, a bunch of resources are listed here: 2023 Web Dev Roadmap.
Version Control
Version control is very important to learn. Version control allows you to keep track of changes to your code base. This becomes very important as you start working with other developers on a team. Each person is making changes to the code base and these need to be tracked.
So, you should learn Git and GitHub. These allow you to keep track of changes, collaborate on projects, and are an integral part of CI/CD (Continuous Integration/Continuous Deployment) pipeline.
Hosting & Deployment
Next, you need to understand how to set up a hosting service and deploy a basic website. The easiest way to do this is with a static host like Netlify, Vercel, Cloudflare, or GitHub Pages. These allow for easy deployment that can be integrated with GitHub. This way, every time you update your GitHub repo, your site will automatically rebuild and deploy.
If your application requires a true back-end environment you'll want a more traditional hosting service such as Heroku, Linode, and there are many others.
I have lots of resources on this in the link below too.
Front-end Developer
At this point of the roadmap, you should know enough to call yourself a front-end developer. You should be able to build a basic website, deploy it, and manage it. So let's start looking at some back-end technologies.
Back-End Development
Since you've already learned JavaScript, you should now look into Node.js. Node.js allows us to use JavaScript on the back-end server. With node.js combined with express.js we can define routes, build out APIs, connect to databases, and so much more.
You'll also learn about package management. Node.js comes with npm, which is node package manager. Package managers allow you to easily add pre-built packages into your application that help you accomplish various tasks without recreating the wheel every time.
APIs
Next, learn about APIs (Application Programming Interfaces). These allow you to perform some sort of query or computation on the back-end, then send the results to the front-end.
A simple example is requesting data from a database. The API on the server will perform that action, then send the data to the front-end. This allows us to add a layer of security to our applications. We don't want the front-end to perform these actions since that would expose our database login credentials. The API allows us to do all of that behind the scenes and just send the resulting data to the user.
You'll hear the term REST or RESTful API. There are other types as well like GraphQL.
And I have resources on all of that linked here: 2023 Web Dev Roadmap.
Databases
Just about every site has some data that it needs to keep track of. Examples are products for sale or blog posts.
There are many different types of databases. There are relational, document, graph, wide column, and many others.
DISCLAIMER: Just to be completely transparent, I am a Developer Advocate for MongoDB. That being said, I don't think there is one technology to rule them all. There are different types of databases for a reason. Some are better than others depending on the use cases. So I'm not going to tell you that one database is the best and that you should always only use this one type of technology. Do your own research to understand technologies so that you can pick the best ones for your use case.
Relational Databases
Relational databases are a lot like spreadsheets with tables and rows and columns. These tables link to each other using unique identifiers. Relational databases are more strict and require you to define each table's column and type ahead of time. So you have to have a pre-defined schema.
Because of the way these databases are structured, you will most likely need an ORM (Object Relational Mapping) to make mapping the connected data easier. This way, when queried, it will return all of the connected data that you need. For each query, it has to reach out to each individual table and join the data back together before returning the results.
The most popular databases of this type use SQL or Structured Query Language. Examples are MySQL, PostgreSQL, and Microsoft SQL.
Document Databases
Relational databases have been around for decades and not much has changed. Document databases are a relatively newer technology that brings many benefits over SQL databases.
Document databases are not as strict as relational databases by default but can be as strict as you need. So, there's more flexibility.
Document databases use documents containing JSON. Since JSON is based on JavaScript, it's much easier to understand and implement into your application. There's no need for ORMs (Object Relational Mapping).
The best example of a document database in my opinion is MongoDB.
JavaScript Frameworks
This is the part of the roadmap where I would suggest learning a front-end JavaScript framework. But, I can't emphasize this enough, be sure you know JavaScript before moving on to this step.
Front-End frameworks have many advantages. You can build powerful single-page applications (SPA), keep your components organized, and easily build interactive UIs.
When you are working with a team, it becomes apparent how easy it is to break up an application into components for each team member to work on.
There are many frameworks available. In my opinion, you should learn one of these 3. And these are in order of my preference.
-
React
- React is by far my personal favorite. It is fairly easy to learn and has great community support. It's used in many companies and there are a lot of job openings for React developers.
-
Vue
- Vue is probably the easiest framework to learn. It is awesome to work with and also has great community support. It isn't as popular in the job market, but every year it's adopted more and more.
-
Angular
- Angular is a very popular framework, but I personally do not enjoy working with it. I think that it's more suited to very large applications and corporations. But, there are a lot of job openings for Angular developers too.
If you learn React or Vue, other frameworks are built on top of these frameworks. Examples of these are Next.js and Gatsby which are built on top of React, and Nuxt.js which is built on top of Vue. You can look into one of these after learning React or Vue if you want to add more built-in functionality out of the box like static site generation and server-side rendering.
CSS Frameworks
Next is a great time to learn a CSS framework. Just like with JavaScript frameworks, it's going to benefit you to know CSS before learning a CSS framework. CSS frameworks just make it easier to use CSS to style your application, but you are still using CSS.
The 2 CSS frameworks that I like to use are Tailwind CSS and Bootstrap.
Authentication
If your site needs to keep track of user interactions, like a shopping cart, or it has user accounts, you'll need to implement authentication. You could go old-school by using OAuth or JavaScript Web Tokens (JWT) manually.
But, to make things easier, you can use authentication providers which do all of the work for you. A great one is Auth0. And I have some resources for you on authentication as well.
Content Management Systems (CMS)
Content management systems allow you to easily manage the content of your site. If you are a freelancer, you will most definitely want a good CMS for your customer to use so that they can easily update the content on their website themselves.
WordPress is probably the most popular CMS. But WordPress traditionally requires you to use their service for the back-end CMS and the front-end and you're locked in.
In the past couple of years, headless CMSs have become very popular. And WordPress now has a headless option. This allows you to use a headless CMS with any front-end technology and you're not locked into a specific technology.
Some great examples of other headless CMSs are Sanity.io and Strapi.
Full-stack Developer
At this point in the roadmap, you've learned enough front-end and back-end technologies to call yourself a full-stack developer. But the learning never stops. You have to keep up with updates and upgrades to the technologies you've learned so far and keep your eye on new, emerging technologies that could add value to current or future projects. So don't stop learning.
Soft Skills & Personal Development
Something that often gets overlooked is soft skills, or a better name for it is "people skills", along with personal development.
These are the top skills that you should invest effort in developing:
-
Communication
-
Teamwork
-
Attention to Detail
-
Problem-Solving
-
Work Ethic
-
Time Management
-
Adaptability
-
Interpersonal Skills
-
Creativity
-
Leadership
Another huge issue that you will run into is losing motivation and impostor syndrome. You need to surround yourself with people who are supportive of you, and understand that you are not alone.
An amazing resource for motivation and dealing with impostor syndrome is Danny Thompson!! Check him out on YouTube and Twitter.
Other Tech
From this point on in this article, everything that I talk about is optional learning.
Other Front-end Frameworks
There are a couple of other front-end frameworks that you might want to keep your eye on.
Next.js
Next.js is a full-stack framework built on top of React. It has built-in routing, image optimization, SSG, SSR, ISR, TypeScript support, and one of the coolest features is API routes. You can have backend server API routes that utilize serverless functions right inside your frontend code base. It's really cool!
Svelte
Svelte has gained a lot in popularity. And it's very easy to learn because it just builds upon regular HTML, CSS, and JavaScript, so there's no need to learn boilerplate code needed for other frameworks. There's even a full-featured, full-stack framework built on top of Svelte called Svelte Kit. It's like Next.js is to React.
Astro
Another really interesting framework is Astro. With Astro you can build static websites using existing frameworks altogether. You can incorporate React components, Vue components, Svelte components, all together with Astro. It can combine and build these out to a static HTML site. It's a very interesting approach.
Other JavaScript
TypeScript
To build upon your JavaScript toolkit, you could learn TypeScript which is a superset of JavaScript. It allows for static typing. I don't mean typing on a keyboard. Typing of elements in your code. This helps you to catch errors and fix them before running your code.
When you use TypeScript, it gets compiled into regular JavaScript on build. So, this is a tool that you can add to JavaScript to help you write better code. And, it can be used with most frameworks.
Other CSS
If you want to expand your CSS skills, you should look into CSS animations, preprocessors, and different ways to incorporate CSS into your project, like CSS Modules and CSS in JS.
Other Back-end Languages
If you prefer working with back-end technologies, you might want to look into learning another back-end language. The best way to get a high-level understanding of what these languages are capable of is by checking out the 100 seconds videos from Fireship. He gives great, short explanations of each of these languages: Go, Rust, Python, Dart, PHP, Java, Kotlin, C, and C#.
Blockchain / Cryptocurrency
Something else to look into is blockchain and crypto. Blockchain is a type of database. But it's not like a typical database. It stores data in blocks and then chains them together, hence blockchain.
You can store any type of data in a block, but it's typically used as a ledger for transactions.
Bitcoin, among many others, use blockchain in a decentralized way so that no single person has control.
Decentralized blockchains are immutable. That means that the data cannot be changed. Once a transaction is recorded, it's permanent and everyone can see it.
This makes blockchain very secure.
Blockchains exploded in 2021, and it has leveled off in 2022, but I don't think they are going away and I do believe they will continue to grow in popularity as the technology matures.
I have a bunch of resources for you on this topic too.
Mobile Development
Maybe you want to get into mobile development. The traditional way to build a mobile application is by using languages such as Swift for iOS development and Java or Kotlin for Android development. But if you've learned HTML, CSS, and JavaScript you can use these to build native mobile applications as well.
Several technologies are popular in mobile app development. The most popular ones are React Native and Flutter.
Desktop Development
You can even use your web development skills to build cross-platform desktop apps with Electron. Electron uses JavaScript, HTML, and CSS and is powered by Chromium and Node.js.
With it, you can build desktop applications compatible with Mac, Windows, and Linux.
Some popular apps that are built with Electron are Visual Studio Code, Twitch, Slack, Figma, and Discord.
Machine Learning / AI
AI and machine learning are widely used to imitate human intelligence and perform simple as well as complex functions like the ability to learn and analyze information, collect data, understand the emotions of humans, or solve complex business challenges and problems.
We saw over just this past year the rapid growth of machine learning platforms and applications such as GitHub Copilot and more recently ChatGPT. These are both based on the OpenAI models.
AI is everywhere, get used to it, and it's not going away. It's not going to take your jobs any time soon, in fact, there is a lot of demand for new developers who can develop and improve these AI technologies. So this is a field of study you should check out.
Conclusion
Remember, you don't have to learn everything that we just covered. Start back at the beginning of the article and work your way through. Click here - 2023 Web Dev Roadmap - to get all of the links to the resources mentioned.
After you've learned the basics, focus on the technologies used in your current job or aspiring job. So, if your current employer uses Angular, focus on Angular. If the companies you are interviewing with use React, focus on React before your interviews.
Then you can learn other technologies in your spare time. (If you have any 😂) If you've gotten comfortable with JavaScript and you want to learn some Python in your spare time, then do that.
And don't be worried if you can't keep up with current trends and technologies. Most companies are not using the most up-to-date technologies.
Remember, learning something new takes time. It takes time, patients, and practice to get good at something. So be patient, take your time, never stop learning, and never give up!
Check out the full video on my YouTube channel.
Help me out by liking this video and subscribing if you haven't already.